
 |
|
|
|
|
|
- HTML-Editor:
(X)HTML-Format - Tutorials zum Editor - Webmaster Tool: WebAnalyse - News
- Erste Schritte
- Seitenaufbau und mehr - CSS, Code-Snippets, etc. - Dynamische Internetseiten - Starting Development
Für Helfer
- Projekt
- Foren-Übersicht - Mailing List - Feature Requests - Verbesserungen - Bug Tracker - Dokumentations- projekt - Alle Downloads
HomepageHelper.de
- Homepage-Tools
- Java-Applets - Anti-Spam - mehr... |
Tutorial 3: CSS, Code-Snippets und weitere Funktionen für FortgeschritteneWas Sie hier lernen:
Grundvorraussetzungen
Welche Tutorials es noch gibtDie Tutorials werden derzeit noch erweitert. Aktuell gibt es folgende Tutorials zum HTML-Editor (X)HTML-Format:
CSS-Definitionen mit der Hilfe des CSS-Generators erstellenÜber CSS können Sie Ihre HTML-Seite nach Ihren eigenen Wünschen formatieren. Durch CSS wird es möglich, eigene Formatvorlagen zu definieren, mit denen Sie Texte beliebig formatieren können.Vielleicht denken Sie jetzt, dass man das ohne CSS doch auch kann, indem man z.B. den Font-Tag mit einigen anderen Tags kombiniert. Das stimmt natürlich auch - allerdings hat CSS einen entscheidenden Vorteil: Sie können für Ihr gesamtes Projekt eine zentrale CSS-Formatvorlage erstellen und darin verschiedene Formatvorlagen definieren, die dann für das gesamte Projekt gelten. Wenn Sie später das Design Ihrer Internetseite ändern möchten, brauchen Sie nur diese eine CSS-Datei editieren und die Änderung wird in jeder Datei des Projektes sofort sichtbar, ohne dass man die Dateien einzeln anpassen muss! Ein weiterer Vorteil ist, dass man in CSS-Formatvorlagen (diese heißen hier Klassen (engl. classes)) mehrere Formatierungen ablegen kann, für die man früher in HTML mehrere einzelnen Tags kombinieren musste. Hierdurch wird die HTML-Datei viel übersichtlicher! Im Folgenden lernen Sie, wie Sie eine CSS-Definition mit dem Namen "cssbeispiel" erstellen, die einen Text wie folgt formatiert:
Es öffnet sich der CSS-Generator, der Sie bei der Erstellung von CSS-Klassen (Formatvorlagen) unterstützt.
Nebenbei:
Um bestehende Formatvorlagen, wie z.B. den Bold-Tag <b></b> abzuändern, könnten Sie hier auch einfach "b" ohne Anführungszeichen eingeben. Die Formatierungen, die Sie definieren, gelten dann für diesen Tag. Geben Sie nun zwei Alternativ-Schriftarten ein. Diese sollten Sie so wählen, dass Ihre erste Wahl als erstes und die Alternativen danach kommen. Diese Rangfolge dient dazu, dass Ihre Internetseite später auch auf Betriebssystemen gut aussieht, auf denen es die Schriftart Ihrer ersten Wahl nicht gibt. Der Browser nimmt dann nämlich die zweite, und falls die auch nicht vorhanden ist, die dritte angegebene Schriftart!
Nebenbei: Natürlich können Sie noch viel mehr Einstellungen vornehmen, die den Rahmen dieses Tutorials aber sprengen würden und das Ganze langweilig werden ließen, da alle Einstellungen nach dem selben Schema erfolgen. Schauen Sie sich einfach mal die Auswahllisten Größenauswahl, Ausrichtung und Dekoration an und probieren Sie die verschiedenen Formatierungen aus.
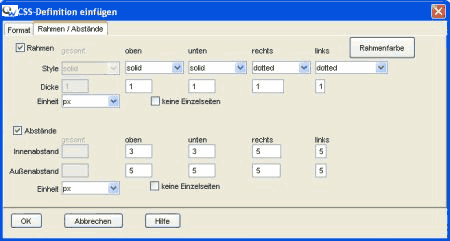
 Die Textformatierungen haben Sie nun schon vorgenommen, fehlen noch die Rahmen und Abstände. Wählen Sie hierzu die gleichnamige Registerkarte. Sie sehen nun ein tabellenförmiges Raster von Einstellmöglichkeiten, die größtenteils standardmäßig deaktiviert sind. Sobald Sie je einen Haken vor Rahmen und Abstände setzen, werden die zugehörigen Felder aktiviert. Sie sehen, dass es nun die Möglichkeit gibt, für jede Seite (oben, unten, rechts, links) eigenständige Angaben für Rahmenart und auch für die Abstände vorzunehmen. Wenn Sie das nicht benötigen, können Sie einen Haken vor "keine Einzelseiten" setzen. Dann werden die Einstellmöglichkeiten für Einzelseiten ausgeblendet und es bleibt eine Einstellmöglichkeit, die für alle Seiten gleichermaßen gilt. Die Textformatierungen haben Sie nun schon vorgenommen, fehlen noch die Rahmen und Abstände. Wählen Sie hierzu die gleichnamige Registerkarte. Sie sehen nun ein tabellenförmiges Raster von Einstellmöglichkeiten, die größtenteils standardmäßig deaktiviert sind. Sobald Sie je einen Haken vor Rahmen und Abstände setzen, werden die zugehörigen Felder aktiviert. Sie sehen, dass es nun die Möglichkeit gibt, für jede Seite (oben, unten, rechts, links) eigenständige Angaben für Rahmenart und auch für die Abstände vorzunehmen. Wenn Sie das nicht benötigen, können Sie einen Haken vor "keine Einzelseiten" setzen. Dann werden die Einstellmöglichkeiten für Einzelseiten ausgeblendet und es bleibt eine Einstellmöglichkeit, die für alle Seiten gleichermaßen gilt.
Setzen Sie nun je einen Haken vor Rahmen und Abstände und anschließend bei den Abständen einen Haken vor "keine Einzelseiten". Wählen Sie jetzt für den Rahmen oben und unten die Rahmenart "solid" und die Rahmendicke 1 px. Hierdurch definieren Sie einen durchgängigen Rahmen für oben und unten. Für rechts und links definieren Sie "dotted", hierdurch wird der Rahmen rechts und links gepunktet! Bei den Abständen haben Sie "keine Einzelseiten" gewählt, daher geben Sie hier nur je einen Wert für Innen und einen für Außenabstand ein. Wählen Sie hier je 5 px.
Hinweis: Klicken Sie nun auf den Button "OK".
Bei den Einheiten stehen Ihnen neben px noch viele andere zur Verfügung, so dass Sie nicht punktgenaue Angaben vornehmen müssen! Der Quelltext der CSS-Formatvorlage wird nun im Editor-Fenster eingefügt und sollte wie folgt aussehen:
.cssbeispiel {
color: #000099; font-family: Verdana, Arial; font-weight: bold; font-size: 105%; border-left:1px dotted #cc00cc; border-right:1px dotted #cc00cc; border-bottom:1px solid #cc00cc; border-top:1px solid #cc00cc; margin:5px; padding:5px; } CSS-Klasse in HTML-Dateien verwendenSpeichern Sie die CSS-Datei und erstellen Sie ein neues HTML-Dokument. Sie sehen, dass die CSS-Datei automatisch in das Dokument eingebunden wird, da sie in den Projekteigenschaften angegeben haben, wo die zentrale CSS-Datei liegt. Geben Sie nun folgenden Text im Body der HTML-Datei ein:
<h3>Beispiel als Div-Tag (Erklärung folgt):</h3>
Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. <div class="cssbeispiel">Mit der CSS-Definition formatierter Text.</div> Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. <p>
Sie haben nun die CSS-Formatvorlage einmal einem Div-Tag und einmal einem Span-Tag zugewiesen. Div- und Span-Tags dienen in HTML dazu, Texte mit CSS-Klassen zu formatieren. Die Tags haben selber keine eigenen Formatvorgaben, übernehmen aber die der CSS-Definition. Das Ergebnis sollte wie folgt aussehen:Beispiel als Div-Tag:Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext.
Mit der CSS-Definition formatierter Text.
Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext.
Beispiel als Span-TagUnformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Mit der CSS-Definition formatierter Text. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext. Unformatierter Beispieltext.
Hinweis:
Sie sehen, dass der Div-Tag für abgetrennte rechteckige Bereiche ist, und dass der Span-Tag auch Texte im Fließtext formatieren kann. Sie sehen aber auch, dass Innen- und Aussenabstände bei Rahmen im Fließtext nicht sinnvoll sind, da diese den umgebenden Text überschreiben können. Code-Snippets zur ArbeitserleichterungWas sind Code-Snippets?Eines der leistungsstärksten Features von (X)HTML-Format 8 sind die so genannten Code-Snippets.Code-Snippets sind vereinfacht ausgedrückt Quelltext-Stückchen mit Steuerzeichen. Am besten erklärt man die Funktionsweise anhand eines Beispiels. Nehmen wir den Tag: <b></b> Wenn Sie diesen Tag einfach über die Zwischenablage einfügen würden, wäre der Cursor nach dem Einfügen immer hinter dem Tag. Wenn Sie jetzt aber möchten, dass Sie zuvor einen Text selektieren können und nach dem Einfügen zwischen dem Tag-Anfang <b> und dem Tag-Ende </b> dieser Text stehen soll, kommen Sie mit einfachen Zwischenablagen nicht weiter.
Das Steuerzeichen "|" gibt an, dass genau dort der zuvor selektierte Text eingefügt werden soll. Wenn Sie zuvor keinen Text selektiert hatten, wird dort, wo das Steuerzeichen stand, der Cursor positioniert. Code-Snippets können aber noch mehr! Wenn Sie einen Quelltext einfügen möchten, der aber an einer Stelle noch geändert werden soll, können Sie das wie bei folgendem Java-Script definieren:
<SCRIPT LANGUAGE="Javascript">
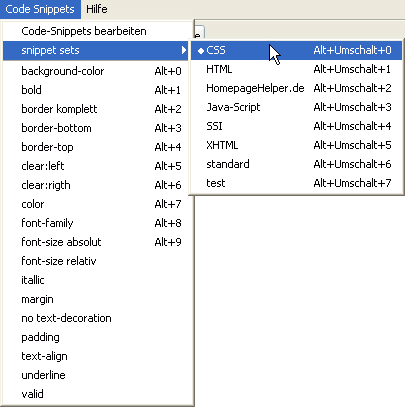
<!-- if (top==self) { location.href="|dateiname.htm|" } //--> </SCRIPT> Sie sehen, dass hier vor und hinter dem Dateinamen das Steuerzeichen "|" steht. Dies führt dazu, dass in diesem Code-Snippet nach dem Einfügen der Text "dateiname.htm" selektiert wird. Wenn Sie nun etwas mit der Tastatur eingeben, wird der Dateiname damit ersetzt. Neue Code-Snippets erstellen Mit (X)HTML-Format werden bereits einige Code-Snippets sortiert nach Themengebieten für CSS, HTML, Java-Script, SSI und XHTML mitgeliefert. Mit (X)HTML-Format werden bereits einige Code-Snippets sortiert nach Themengebieten für CSS, HTML, Java-Script, SSI und XHTML mitgeliefert.Sie können jedoch auch sehr einfach eigene erstellen und die in so genannte Code-Snippet-Sets gruppieren. Auch das Weitergeben an andere ist leicht machbar, da alle neuen Code-Snippets im Unterverzeichnis "codesnippets" vom (X)HTML-Format-Installationsverzeichnis abgelegt werden. Der Dateiname entspricht dem Namen des Code-Snippet-Sets mit angehängter Datei-Endung ".csn". Sie brauchen die entsprechende Datei nur kopieren und in das entsprechende Verzeichnis einer anderen Installation einspielen. Beim nächsten Programmstart wird die Datei eingelesen und zur Schnellanwahl im Menü "Code Snippets->snippet sets" angeboten.  Im Folgenden lernen Sie, wie Sie neue Code-Snippets anlegen Im Folgenden lernen Sie, wie Sie neue Code-Snippets anlegen
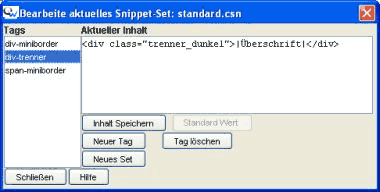
Öffnen Sie dazu das Code-Snippet-Set "Standard" über das Menü: "Code Snippets->snippet sets". Dieses Code-Snippet-Set ist wahrscheinlich noch leer, da es dafür vorgesehen ist, von Ihnen häufig genutzte unsortierte Code-Snippets aufzunehmen. Wie Sie ein eigenes Set zur Gruppierung anlegen, erfahren Sie weiter unten. Geben Sie dazu folgendes Code-Snippet unter "Aktueller Inhalt" ein:
<div class="trenner_dunkel">|Überschrift|</div>
Speichern Sie nun das Code-Snippet mit einem Klick auf den Button: "Inhalt Speichern". Damit haben Sie Ihr erstes Code-Snippet angelegt. Wiederholen Sie dies mit folgenden Code-Snippets:
Wenn Sie nun das Menü "Code-Snippets" öffnen, sehen Sie ihre drei neuen Code-Snippets zur Auswahl.
Hinweis: Probieren Sie Ihre Code-Snippets aus. Probieren Sie es zuerst mit dem Code-Snippet: "div-trenner":Das Code-Snippet-Set ist zu diesem Zeitpunkt noch nicht auf der Festplatte gespeichert! Dies wird erst am Programmende oder bei einem Wechsel zu einem anderen Code-Snippet automatisch durchgeführt. Um das Code-Snippet jetzt schon zu speichern, wechseln Sie über das Menü: "Code Snippets->snippet sets" zu einem anderen Snippet-Set und danach zurück zum letzten. Nebenbei: Sie sehen, dass die Überschrift nach dem Einfügen selektiert ist. Probieren Sie nun "div-miniborder": Eigenes Code-Snippet Set anlegenUm Code-Snippets zu gruppieren, brauchen Sie nur ein eigenes Code-Snippet-Set anlegen. Dies geht ebenfalls über den Code-Snippets-Dialog. Klicken Sie hier einfach auf den Button: "Neues Set" und geben Sie den Namen für das Snippet-Set ein. Anschließend können Sie genau wie im letzten Beispiel vorgehen.Fazit: Mit Code-Snippets können Sie (X)HTML-Format sehr einfach um eigene Tags erweitern. Sie sind übrigens nicht in der Größe beschränkt, so dass Sie sich hier auch nicht auf einfache Tags beschränken müssen. Editor-Tags für eigene Ansprüche optimieren(X)HTML-Format bietet eine Fülle von Funktionen. Die meisten dienen dazu, (X)HTML-Tags zu generieren, deren Syntax und Attribute ja sehr komplex sein können. Alle Tags, die HTML-Format generiert, können editiert werden. Erleichternd kommt hinzu, dass die Tags im selben Format wie Code-Snippets vorliegen, so dass Ihnen die Anpassung nicht schwer fallen wird.Vielleicht fragen Sie sich, wozu eine Anpassung der Tags sinnvoll sein kann?
Diesen Button nutzen Sie, wenn Sie mit einer Anpassung, die Sie im Fenster "Aktueller Inhalt" vorgenommen haben, nicht zufrieden sind und dem Tag wieder seinen Standard-Wert zuweisen möchten. Um einen Footer für jedes neue Dokument einzugeben, suchen Sie in der Tag-Liste den Tag mit dem Namen: "new_dialog_htm". Dies ist der Quelltext, der bei einer neuen HTML-Seite eingefügt wird, nachdem Sie den Dialog aus dem Menü: "Datei->Neu->Dokument Dialog" ausgefüllt haben.
<body bgcolor="%7" text="%8" link="%9" vlink="%10" alink="%11"> Geben Sie nun eine Leerzeile hinter dem Steuerzeichen "|" ein und erweitern Sie den Quelltext, so dass er wie folgt aussieht:
| </body>
<body bgcolor="%7" text="%8" link="%9" vlink="%10" alink="%11">
| <p> Letzte Aktualisierung dieser Seite:<br> <!--HTML-FORMAT:AUTO-TEXT-DATUM--><!--/--> um <!--HTML-FORMAT:AUTO-TEXT-ZEIT--><!--/--> </body> Klicken Sie jetzt auf den Button: "Inhalt speichern". Öffnen Sie nun den Tag: "new_quick_htm" und tun Sie da das gleiche. Der Tag "new_quick_htm" ist der Quelltext, der in eine neue Datei eingefügt wird, wenn Sie den Button: Schließen Sie den Tag-Dialog über den gleichnamigen Button nach dem Speichern Ihrer Änderungen. Um das Ergebnis zu testen, erstellen Sie einfach eine neue Seite.
Nebenbei: Nach dem Speichern der Datei sehen Sie auch, was der Quelltext, den Sie eingegeben haben bedeutet. An der Stelle wo die Kommentare standen, ist nun das aktuelle Datum und die Uhrzeit eingefügt worden.
Diese Auto-Texte können Sie übrigens auch über die Buttons: AusblickHerzlichen Glückwunsch, Sie kennen sich nun sehr gut mit dem HTML-Editor (X)HTML-Format 8 aus. Es wurden in den Tutorials nicht alle Features behandelt; ich denke aber, dass Sie sich mit Ihren jetzigen Kenntissen sehr leicht einarbeiten können, um alle Funktionen für sich zu nutzen. Wenn etwas nicht eindeutig ist, lohnt sich ein Blick in die Hilfe oder in die Tipps.Wenn es da nicht steht, helfe ich gern per eMail. Freundliche Grüße Alle Rechte dieser Tutorials liegen bei Christian Diekmann. Sie dürfen nur mit seiner schriftlichen Genehmigung weiter verteilt, oder veröffentlicht werden. |
||||||
|
|
|||||||
Slot RTP tinggi menjadi solusi bagi para pemain yang ingin menang besar. Setiap putaran menawarkan peluang lebih baik untuk mengumpulkan hadiah menarik. Dengan RTP slot tertinggi hari ini, peluang Anda untuk menang besar terbuka lebar dan tersedia setiap hari. Bergabunglah bersama kami sekarang dan buktikan sendiri hasilnya. Raih kemenangan dengan cara yang lebih mudah!
Akses mudah ke permainan slot kini tersedia melalui Slot deposit 5k. Dengan deposit rendah, Anda bisa menikmati pengalaman bermain yang aman dan seru kapan saja, tanpa harus mengeluarkan biaya tinggi.
Salah satu faktor penting dalam memilih permainan adalah tingkat RTP yang ditawarkan. Slot777 di Situs Slot Gacor memiliki persentase RTP yang tinggi, memberikan peluang menang lebih besar bagi pemain. Setiap putaran memberikan kesempatan yang adil untuk mendapatkan kemenangan besar. Dengan RTP tinggi, pemain bisa lebih sering mendapatkan hadiah tanpa perlu bermain dalam waktu lama. Semua ini menjadikan Situs Slot Gacor sebagai pilihan terbaik bagi pencinta slot online.
Saat ini, banyak situs yang menawarkan pembayaran menarik, namun hanya sedikit yang benar-benar memberikan Togel Bayaran Tertinggi. Pastikan Anda memilih bandar yang terpercaya untuk menikmati keuntungan maksimal dengan sistem pembayaran yang transparan dan aman.
Setiap permainan di situs toto slot memiliki fitur unggulan yang membuatnya unik dan menarik. Beberapa fitur populer termasuk free spin, multiplier, simbol wild, dan scatter yang dapat meningkatkan peluang menang. Pemain juga bisa memanfaatkan fitur autoplay untuk menghemat waktu dan mempercepat permainan. Selain itu, beberapa slot menawarkan fitur buy spin yang memungkinkan pemain langsung masuk ke mode bonus. Mengetahui fitur-fitur ini dapat membantu pemain memilih permainan yang sesuai dengan strategi mereka.
Hasil live membuat Togel Online lebih seru karena transparansi terjamin. Situs Togel terpercaya menyajikan result secara real-time tanpa manipulasi. Banyak informasi update hasil Toto Togel dibagikan di Togel Resmi. Dengan menyelesaikan Daftar Togel, pemain bisa langsung melihat hasil live. Tak heran Situs Toto selalu dipercaya ribuan pengguna.
Dalam bermain Toto Macau, ada beberapa kesalahan umum yang sering dilakukan oleh pemain, salah satunya adalah tidak memperhatikan Live Draw Macau dengan baik. Jika tidak memahami pola Keluaran Macau yang terjadi, maka peluang untuk memenangkan Result Macau akan semakin kecil. Sebagai pemain Toto Macau yang cerdas, sangat penting untuk selalu mengevaluasi Live Draw Macau yang telah berlangsung agar dapat membuat keputusan taruhan yang lebih akurat. Dengan memahami Keluaran Macau secara lebih mendalam, pemain bisa menghindari kesalahan umum dan meningkatkan peluang mereka untuk memenangkan Result Macau.
Salah satu fitur yang paling disukai dalam toto slot adalah free spin yang bisa meningkatkan peluang menang tanpa harus mengeluarkan taruhan tambahan. Situs toto menawarkan banyak permainan yang memiliki fitur ini, sehingga pemain bisa mendapatkan lebih banyak kemenangan secara gratis. Toto togel mungkin tidak memiliki fitur seperti ini, tetapi beberapa permainan slot sering memberikan free spin sebagai bagian dari bonus promosi. Dengan memanfaatkan free spin, pemain bisa menikmati permainan lebih lama dan meningkatkan potensi keuntungan mereka. Fitur ini menjadi salah satu daya tarik utama yang membuat toto slot semakin digemari.
Momen live draw macau selalu memberi ketegangan sekaligus kegembiraan bagi para pemain. Setiap detik yang membawa result macau jadi pusat perhatian semua orang. Dengan data keluaran macau yang jelas, tak heran Toto macau selalu jadi pilihan favorit, membuat Toto macau semakin digemari.
Slot Thailand berkembang pesat berkat inovasi yang menghadirkan pengalaman bermain lebih modern. Dengan dukungan slot server Thailand, pemain bisa menikmati akses stabil tanpa hambatan teknis. Situs slot Thailand pun menyediakan fitur interaktif yang membuat permainan semakin seru. Tidak heran jika slot gacor Thailand kini menjadi tren hiburan online yang digemari banyak orang.
Para penggemar game online semakin dimanjakan dengan hadirnya fitur Slot Depo 10k, yang tidak hanya memberikan kemudahan bertransaksi tetapi juga membuka peluang besar bagi siapa pun untuk menikmati hiburan berkualitas tanpa modal besar.
Pemain kini merasa lebih percaya diri karena di tengah hiburan tersedia slot bet kecil yang memungkinkan eksplorasi berbagai fitur. Taruhan lebih lancar karena di tengah permainan ada slot bet 200 yang cepat. Hiburan makin seru ketika di tengah taruhan hadir slot bet 100 yang ramah pemula. Tantangan bertambah saat di tengah taruhan muncul slot bet 400 yang menegangkan. Semua pengalaman ini ditutup dengan slot bet 200 perak yang membuat modal hemat tetap mengasyikkan.
Bagi sebagian orang, Slot Gacor hanyalah permainan digital yang penuh warna dan angka. Namun bagi yang benar-benar memahami, ia adalah dunia fantasi yang menyeberang ke realita, tempat imajinasi bertemu strategi. Setiap putaran membawa cerita berbeda, penuh kejutan dan makna tersendiri. Ada rasa penasaran yang memikat, seolah mesin itu tahu kapan harus memberi harapan dan kapan menundanya. Dan dalam setiap detik yang berlalu, Slot Gacor menjadi cermin kecil tentang cara manusia memaknai keberuntungan.